Si comincia con il disegnare un tratto e si arriva a realizzare un quadrato.
Una linea
Si tratta di pochi comandi…
|
1 2 3 |
paintWhite() forward(3) stopPainting() |
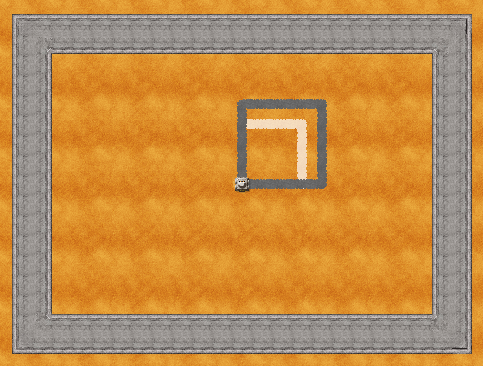
Un quadrato
Si disegnano 4 tratti cambiando ogni volta direzione
|
1 2 3 4 5 6 7 8 9 10 |
paintWhite() forward(3) right() forward(3) right() forward(3) right() forward(3) right() stopPainting() |
Esercizi
- Cambia il colore
- Cambia la dimensione
- Disegna 2 quadrati di colore e dimensione diversi.
Il perimetro del quadrato può essere disegnato con 2 comandi ripetuti 4 volte
|
1 2 3 4 5 6 7 |
paintWhite repeat(4) { forward(3) right } stopPainting |
Esercizi
- Disegna in senso antiorario
- Più grande, più piccolo, …
Il metodo per disegnare un quadrato diventa un sottoprogramma
|
1 2 3 4 5 6 7 8 9 10 11 12 |
quadrato procedure quadrato { paintWhite repeat(4) { forward(3) right } stopPainting } |
Un quadrato ha come parametro la dimensione del lato
|
1 2 3 4 5 6 7 8 9 10 11 12 |
quadrato(3) procedure quadrato(lato) { paintWhite repeat(4) { forward(lato) right } stopPainting } |
 Un quadrato bianco di lato 3 e un quadrato nero di lato 4
Un quadrato bianco di lato 3 e un quadrato nero di lato 4
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
paintWhite quadrato(3) paintBlack quadrato(4) stopPainting procedure quadrato(lato) { repeat(4) { forward(lato) right } } |
Esercizi
- Disegna 4 quadrati in orizzontale
- … in verticale
- … 2 righe, 2 colonne
- nei 4 angoli del mondo
- … 6 quadrati in 2 righe e 3 colonne.